Volume 2: Use CodeCraft to Learn JavaScript Basics
The CodeCraft world's 3D visualization is intuitive and fun. It uses the 3D structures to help students understand programming concepts, which could be abstract and boring to learn through traditional ways.
Contents
- 6 - Basic Data Types and Values
- 7 - String
- 8 - Array
- 9 - Object, the Basics
- 10 - User Input
- 11 - Conditionals
- 12 - While loop
- 13 - JS Random
After we have defined functions: block_m(x, y, z, m) and column_m(x, z, h, m), we can use them to learn JS basics and show the results in the 3D game world. Let's check out some examples:
Some examples in Volume 2
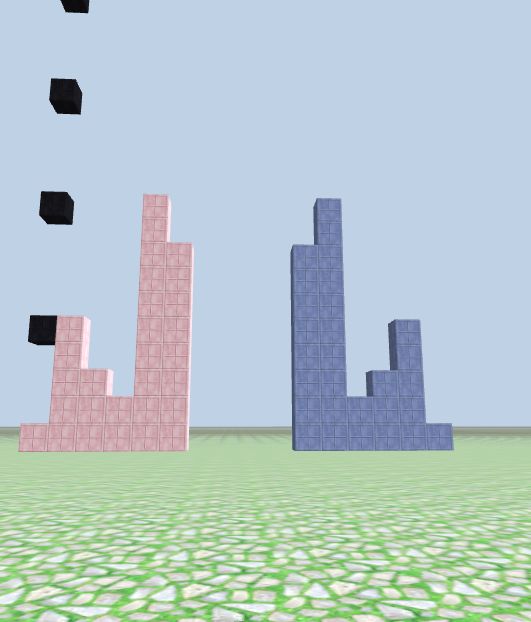
Array
Create a number array representing the heights of some columns; Loop through an array, show the array in CodeCraft world.
Array method: reverse an array
Blue columns represent the reversed array, which mirrors the original pink columns.

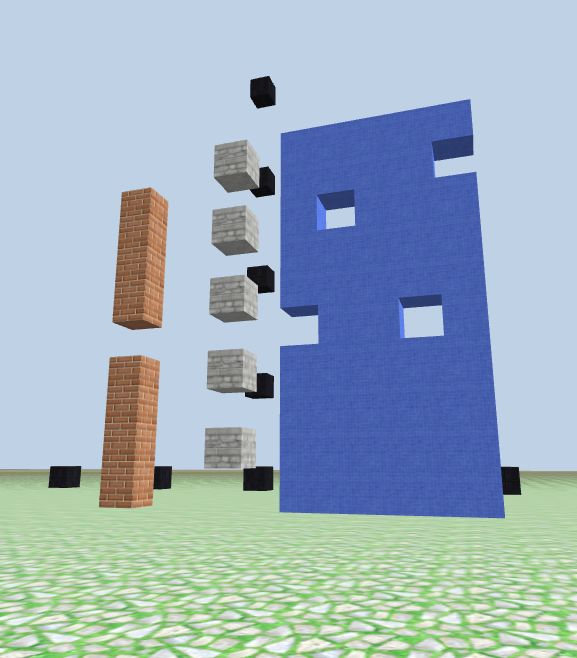
Object
Add new property key:value pair to materials object, define air block:
{'box_black': 1, 'box_blue': 2,.... 'tnt': 88, 'air': 0}
Define function dig(x,y,z), and dig a few holes in the middle of a wall:

Random number generator
We define a function to generate random integers, then use for loops to generate blocks of random materials at random locations, and some columns with random colors and random heights:
