More Blocks
Let's call game.setBlock(), using the locations from the previous chapter:
game.setBlock(p1, 17);
game.setBlock(pUp, 17);
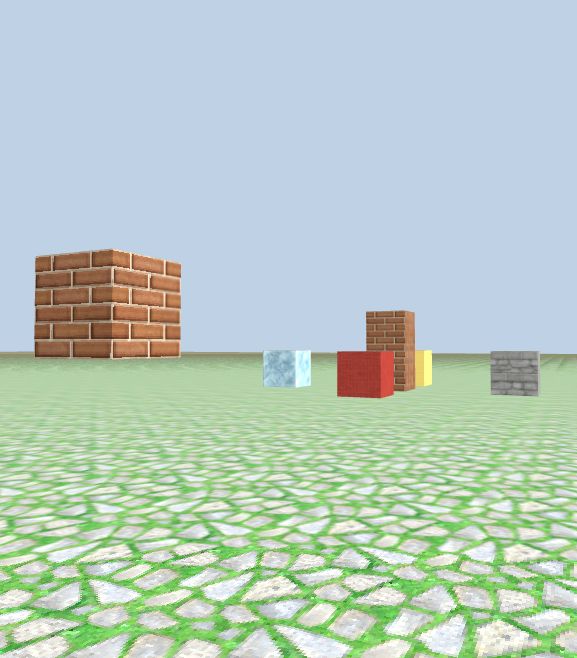
Click 'run', and look at the 3D world screen, you got 2 brick blocks: one is on the ground, the other is on top of the first.
Let's continue to build more blocks. I will use different numbers for the second parameter, which represents the type of block to be placed:
game.setBlock(pRight, 18);
game.setBlock(pLeft, 19);
game.setBlock(pFront, 56);
game.setBlock(pBack, 59);
Do you see the results? You have built some virtual structures with JavaScript!

Call game.setBlock() without position variable
So far we have always used a position variable (e.g. pFront) to call game.setBlock(). But in this simple example, we can skip these variables since they are only used once:
game.setBlock(new Position(0, 3, -20), 1);
This works the same as assigning new Position(0, 3, -20) to a variable then use it as the first parameter in setBlock().
Run the code, you should see a black block on top of the bricks.
Clean up the screen
Sometimes you might want to clean up all the structures you have built in the game or the content in the console window. You can either reload the browser window, or use the following code:
# Clear the console window
game.clearConsole();
# Clear the game screen
game.clearScreen();