Magic Clicks
A few more functions are already defined for you to be used as callback functions:
// Lesson 5: Magic Clicks
let game = new Game();
let materials = game.materials;
console.log(materials);
// A black block for your reference:
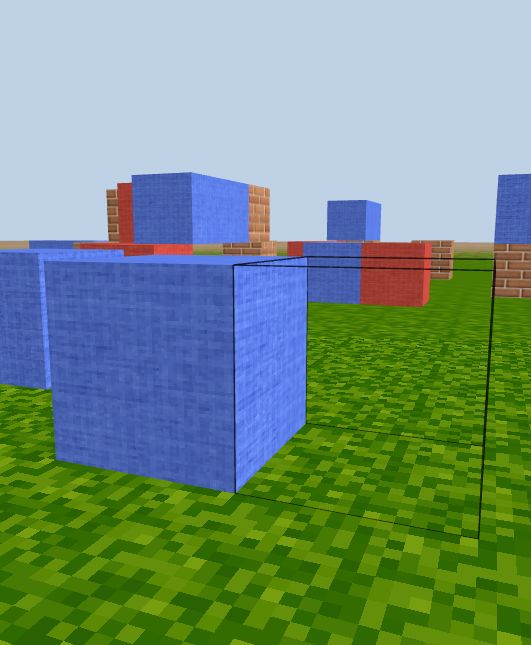
let p = new Position(0, 1, -20);
game.setBlock(p, 1);
// Functions you can call to perform actions:
function put_brick(point) {
game.setBlock(point, 17);
}7
function put_diamond(p) {
game.setBlock(p, 19);
}
function put_red(p) {
game.setBlock(p, 56);
}
function put_blue(p) {
game.setBlock(p, 45);
}
Exercise:
In the previous chapter, we learned how to highlight the "air" block and place a brick upon a click of the mouse. Type the following code into your window:
// Highlight mouse's location:
game.highlight("air");
// Build a block when mouse is clicked:
game.onClick(put_brick);
Run the code. In the CodeCraft world, you should be able to build a brick block on a mouse click as in previous lesson.
Comment out (insert // at the front of the line) the last call of game.onClick(put_brick), then add new code to put a diamond block:
//game.onClick(put_brick)
game.onClick(put_diamond);
Next, try each of the callback functions:
game.onClick(put_red);
game.onClick(put_blue);
Note that the functions that work as input value for
game.onClick(the callback functions) all have one thing in common: they all require one input argument, aPosition(x, y, z)object indicating a point location in the 3D game world.